Dans cette article, on vous montre comment créer un formulaire contact HTML5 responsive. Nous avons opter pour l’utilisation de Bootstrap framework, HTML5 et AJAX avec PHP (pour la validation des champs et l’envoie de votre emails).
Dans ce tutoriel (mis à jour), vous allez apprendre comment coder le formulaire de contact en HTML, personnaliser son aspect, ajouter une validation spontanée aux différents champs obligatoires et soumettre le formulaire via AJAX sans recharger la page elle-même en utilisant jQuery.
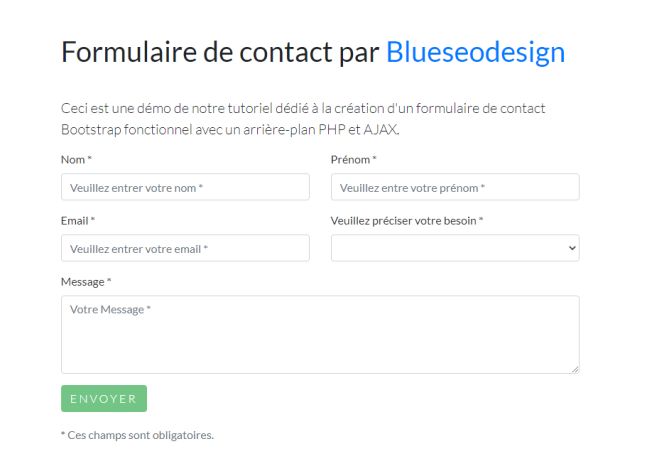
Formulaire de Contact HTML5 Responsive

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
<head> <title>Formulaire Contact Responsive - Blueseodesign.com</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link href='https://fonts.googleapis.com/css?family=Lato:300,400,700' rel='stylesheet' type='text/css'> <link href='custom.css' rel='stylesheet' type='text/css'> </head> <body> <div class="container"> <div class="row"> <div class="col-xl-8 offset-xl-2 py-5"> <h1>Formulaire de contact par <a href="https://blueseodesign.com">Blueseodesign</a> </h1> <p class="lead">Ceci est une démo de notre tutoriel dédié à la création d'un formulaire de contact Bootstrap fonctionnel avec un arrière-plan PHP et AJAX.</p> <form id="contact-form" method="post" action="contact.php" role="form"> <div class="messages"></div> <div class="controls"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <label for="form_name">Nom *</label> <input id="form_name" type="text" name="name" class="form-control" placeholder="Veuillez entrer votre nom *" required="required" data-error="Nom est obligatoire."> <div class="help-block with-errors"></div> </div> </div> <div class="col-md-6"> <div class="form-group"> <label for="form_lastname">Prénom *</label> <input id="form_lastname" type="text" name="surname" class="form-control" placeholder="Veuillez entre votre prénom *" required="required" data-error="Prénom est obligatoire."> <div class="help-block with-errors"></div> </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="form-group"> <label for="form_email">Email *</label> <input id="form_email" type="email" name="email" class="form-control" placeholder="Veuillez entrer votre email *" required="required" data-error="Un email valid est obligatoire."> <div class="help-block with-errors"></div> </div> </div> <div class="col-md-6"> <div class="form-group"> <label for="form_need">Veuillez préciser votre besoin *</label> <select id="form_need" name="need" class="form-control" required="required" data-error="Veuillez préciser votre besoin."> <option value=""></option> <option value="Demande de devis">Demande de devis</option> <option value="Demande générale">Demande générale</option> <option value="Demander une facture">Demander une facture</option> <option value="Autre">Autre</option> </select> <div class="help-block with-errors"></div> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label for="form_message">Message *</label> <textarea id="form_message" name="message" class="form-control" placeholder="Votre Message *" rows="4" required="required" data-error="Veuillez remplir le champ Message."></textarea> <div class="help-block with-errors"></div> </div> </div> <div class="col-md-12"> <input type="submit" class="btn btn-success btn-send" value="Envoyer"> </div> </div> <div class="row"> <div class="col-md-12"> <p class="text-muted"> <strong>*</strong> Ces champs sont obligatoires.</p> </div> </div> </div> </form> </div> <!-- /.8 --> </div> <!-- /.row--> </div> <!-- /.container--> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/1000hz-bootstrap-validator/0.11.9/validator.min.js" crossorigin="anonymous"></script> <script src="contact.js"></script> </body> |
Nous enverrons les valeurs du formulaire de contact via POST au script PHP contact.php. Comme il peut y avoir plusieurs formulaires sur votre site, nous marquons notre formulaire avec #contact-form id pour l’adresser correctement dans JavaScript. Il existe également une div .messages vide qui nous servira à afficher le message de réussite ou d’erreur après l’envoi du formulaire via AJAX.
Pour la validation des champs, nous utiliserons Bootstrap Validator. Les règles de validation sont spécifiées sur les entrées de formulaire via les attributs HTML5 standard. Dans notre cas, ils sont required et type=”email”.
Pour afficher les erreurs possibles, un bloc help-block with-errors est ajouté à chaque groupe de formulaires/
Si vous n’utilisez pas la version CDN de notre validateur. Téléchargez-les ici.
Utilisation du Formulaire
Ouvrez le fichier contact.php ou contact2.php est modifier la ligne 10 : Votre Email
